Vous trouvez ici tout ce dont vous aurez besoin pour commencer en Ui et les bonnes pratiques portées par MAIF. Nous vous mettons à disposition toutes nos librairies Sketch, Adobe afin de vous que vous ne partiez pas en croisade pour obtenir les différents entrants et d’optimiser votre travail.
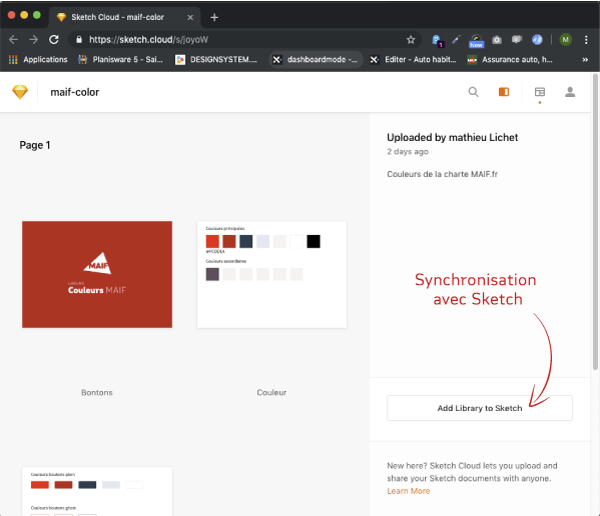
- Couleurs principales
- Couleurs des boutons
- Couleurs fond