Retrouvez dans cette page les informations nécessaires à l'utilisation du module "Texte illustration"
Visualiser son gabarit
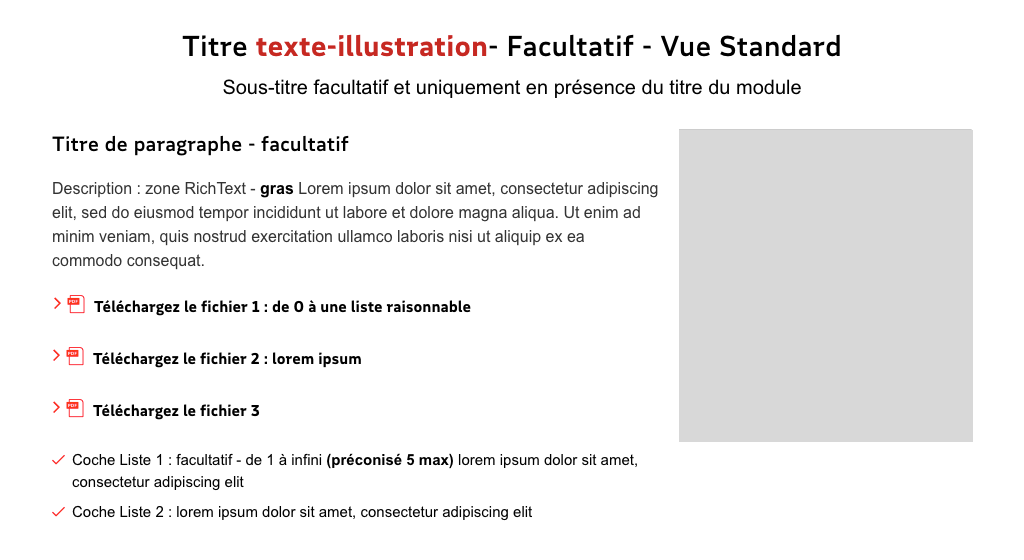
Texte illustration
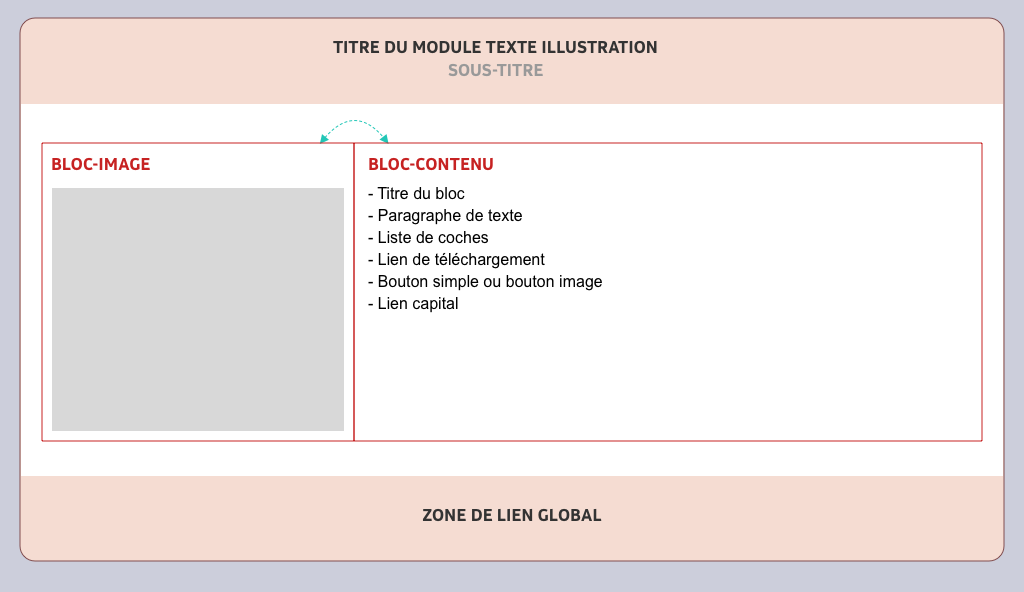
Présentation
Le composant "Texte Illustration" est l'un des plus utilisé. Il permet d'illustrer un contenu avec une image en juxtaposition.
Ce composant est mixte.

- une introduction, faclutative, contenant :
- titre,
- sous-titre
une centrale, obligatoire :
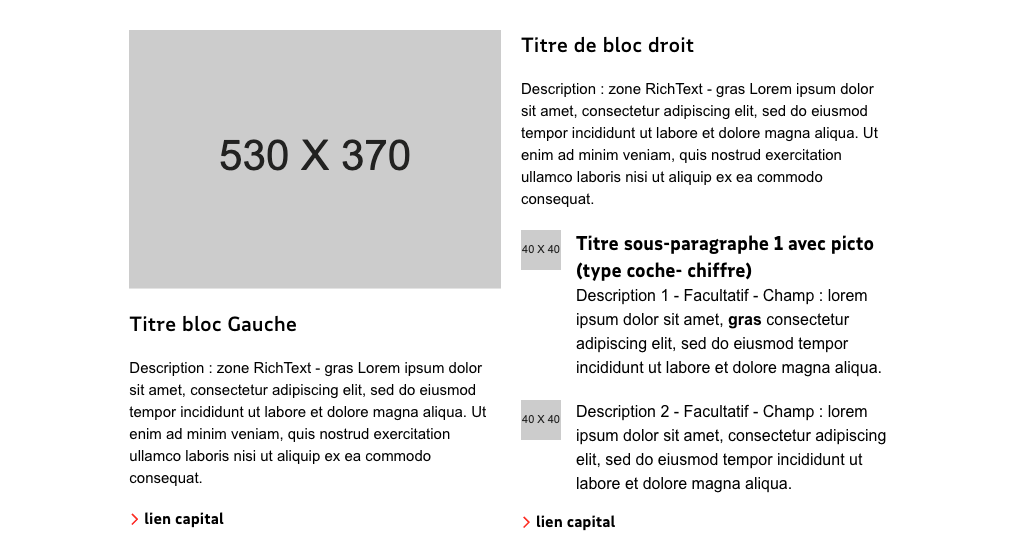
Elle se divise en 2 parties : une portant le visuel et l'autre le contenu. Leur position est interchangeable.
Selon l'importante que l'on souhaite donner au visuel les deux zones se répartissent selon 5 principes de colonnages :
- 4/8 : visuel 347px * 370px
- 5/7 : visuel 440px * 370px
- 6/6 : visuel 530px * 370px
- 7/5 : visuel 621px * 370px
- 8/4 : visuel 713px * 370px
une conclusion, faclutative, contenant le lien global
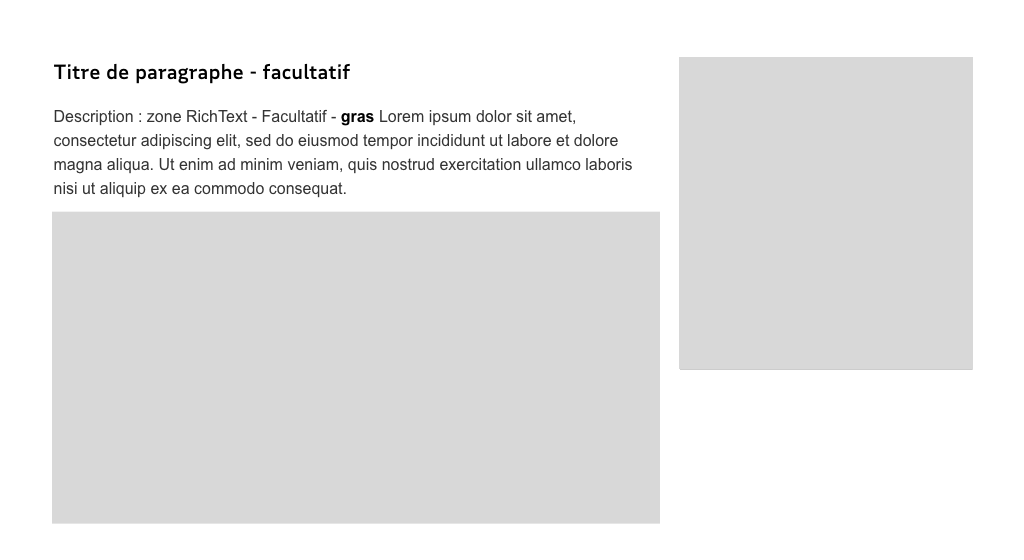
En mobile, quelque soit le colonage de répartition, et l'ordre d'affichage des blocs image ou contenu, les images se placent en première position et passent sur 9 colonnes et centrées.
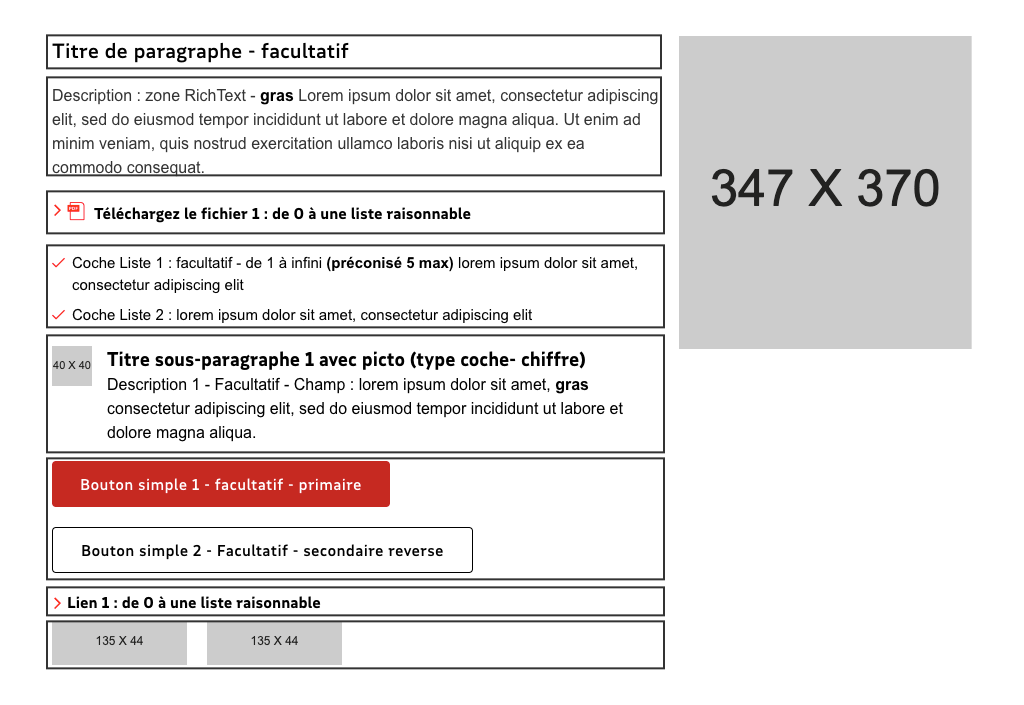
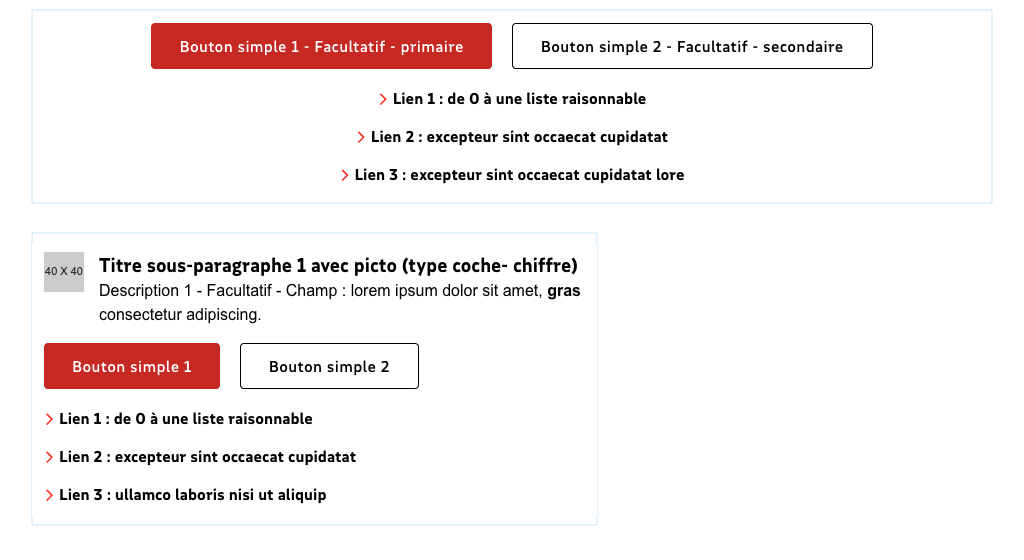
Déclinaison Enfant
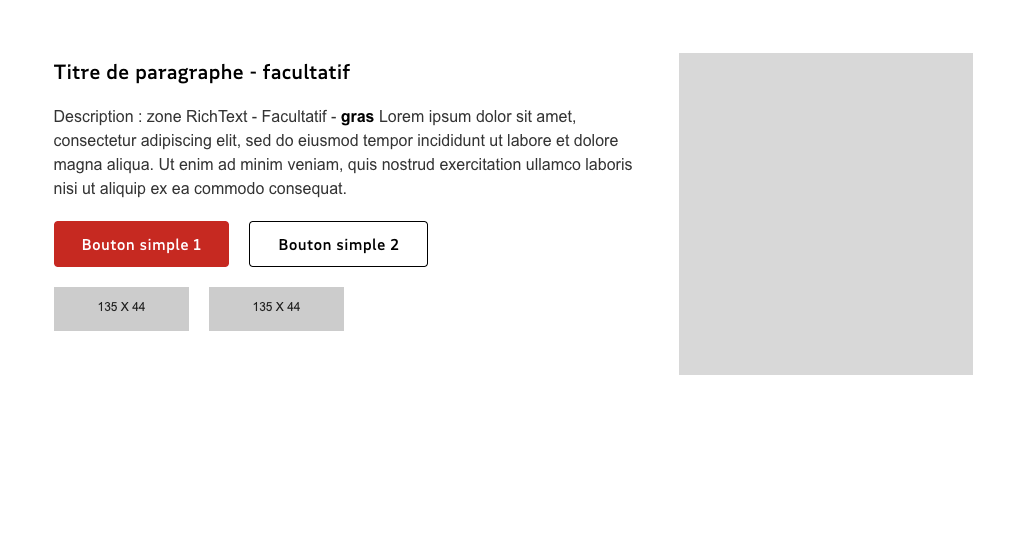
Déclinaison Standard
Ce composant peut également être inséré dans une section, dans ce cas il perd sa bordure.
Usage

- titre : pose, introduit le sujet il est généralement associé à un texte de description,
- paragraphe de texte : en général cet élément suffit pour expliquer le contexte,
- liste à coches : à utiliser pour une énumération, établir une liste,
- sous-paragraphe : à utiliser pour diviser l'information en rubrique, contenant chacune un titre illustré d'une image de type picto avec du texte de description,
- lien de téléchargement : pour donner accès à des documents de type .pdf,
- lien capital : pour inviter à en savoir plus sur le sujet,
- bouton simple pour proposer une action ou bouton image de type logo des Apps Store .
Il est recommandé, pour une compréhension immédiate, de garder une composition simple et sur un fond majoritairement clair. C'est à dire de limiter les associations d’éléments différents.
Don't



- Il s'insère obligatoirement
- sous : le texte de contenu paragraphe,
- au-dessus : d'une liste classique de coches, de boutons et de lien capital.



Pédigré
Mis à jour en Avril 2021
Nom du module Jahia : " Texte-illustration "
Lien vers la doc Jahia Accès réservé à l'interne.
Ce référentiel n'est accessible que via le réseau local .