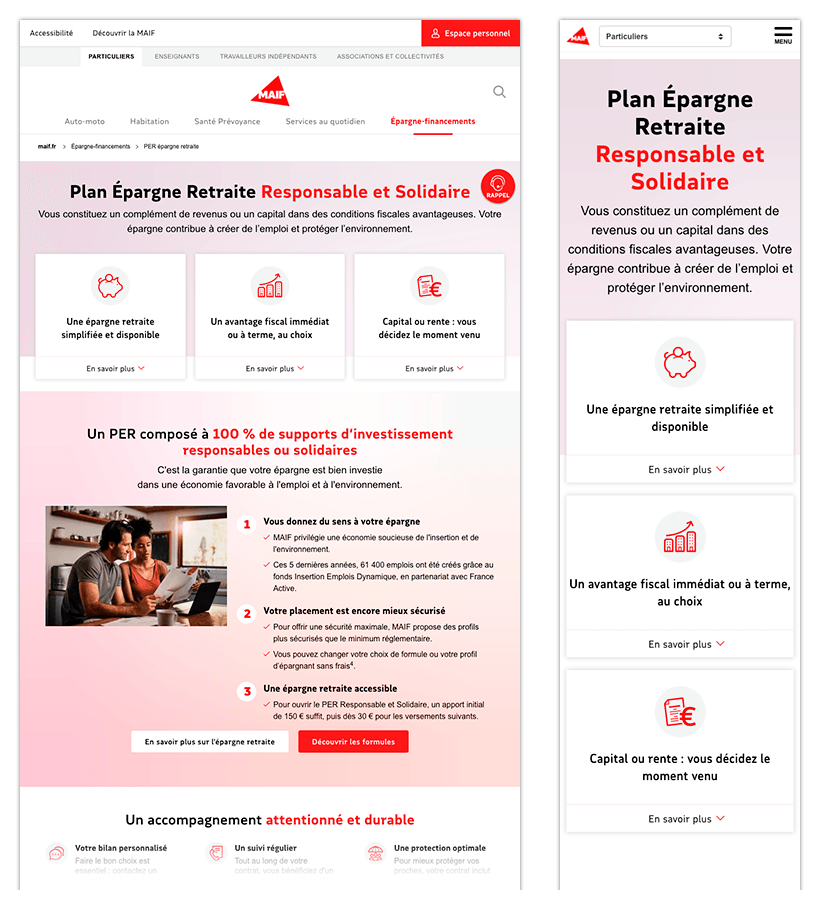
Ce template permet de présenter le produit, de proposer un accès rapide au parcours de devis/souscription et de mettre en avant les garanties.
Les pages produits sont accessibles via le menu principal.
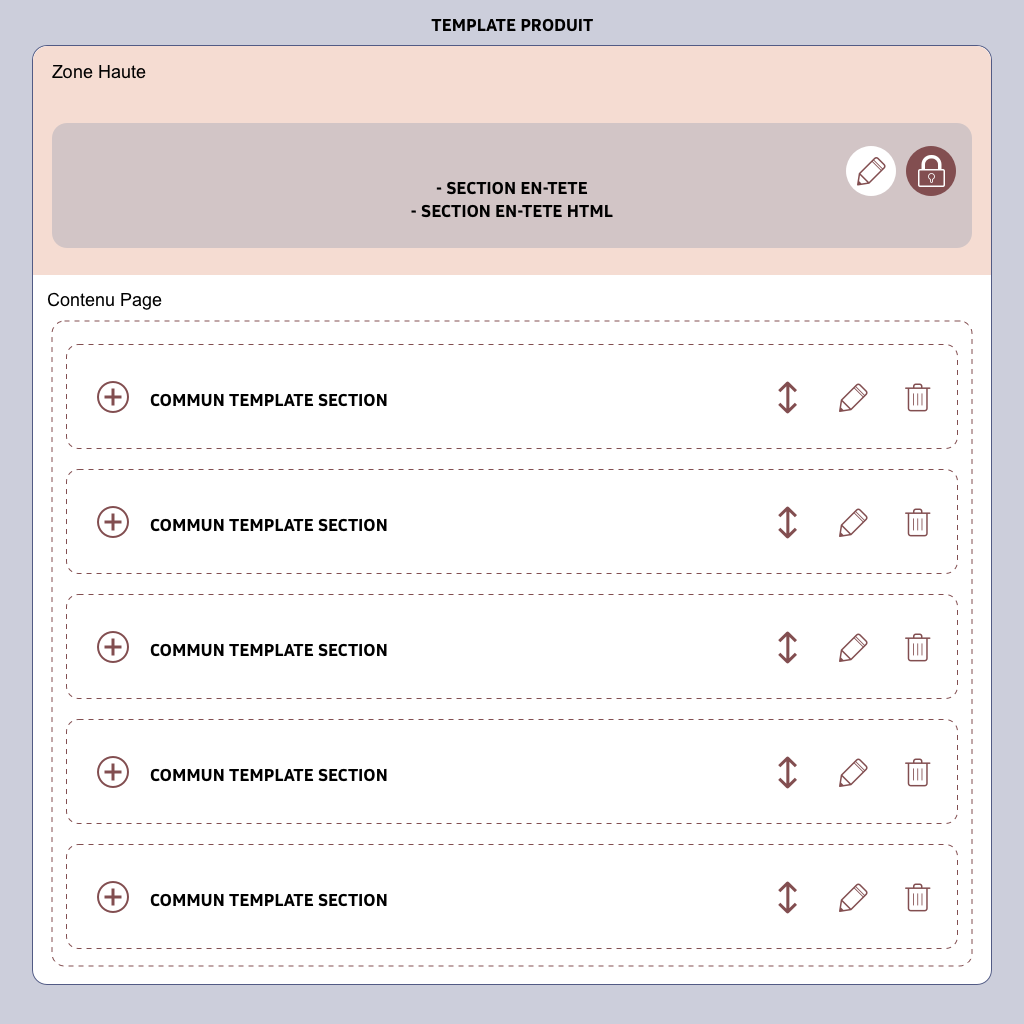
Visualisez son gabarit
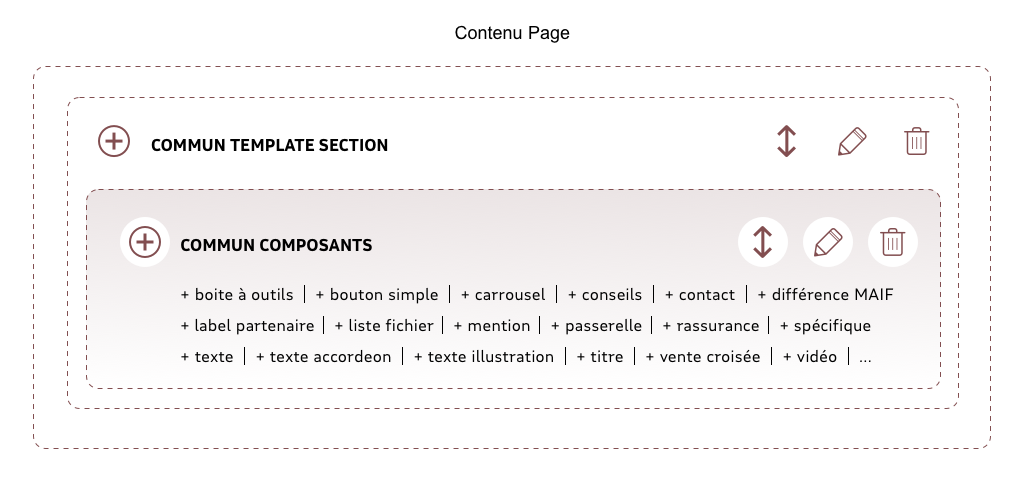
Afin de structurer/composer au mieux la page, vous disposez d'un certain nombre de modules qui peuvent être appelés dans les sections. Ces modules sont issus des composants communs.
À noter que l'ensemble des composants communs n'ont pas pour but d'être appelés dans ce template. Seule une partie de ces modules sont accessibles depuis le module section.