Le Plan Marketing Stratégique ambitionne une nouvelle approche de nos sociétaires « orientée besoin ». Ce nouveau cap stratégique se traduit par le passage d’une stratégie marketing très centrée produit à une approche davantage orientée sur les besoins sociétaires.
De cette nouvelle approche en a découlée une redéfinition des univers de besoins qui se traduiront, entre autre, par le développement de « Page Projet » pour répondre aux spécificités de ces derniers.
Page Projet
Présentation
Cette nouvelle approche vise à accompagner les sociétaires dans une logique « projet ». Elle doit raconter une histoire composé d’étapes et de thématiques, de la rendre digeste, compréhensible et claire pour nos sociétaires.
- Pour permettre de mettre en ligne rapidement les pages consacrées aux projets de vie, il a été acté de réaliser un template contribuable :
- à partir d'éléments existants (offre d’assurances, services, simulateurs…)
- sans réellement créer de nouveaux contenus (excepté l’édito)
- sans redévelopper les partenariats ou les parcours de souscription existants.

Le template « page projet » contient des éléments indissociables tels que des illustrations narratives correspondant à un onglet, un menu de navigation et un jeu de couleur marqué.
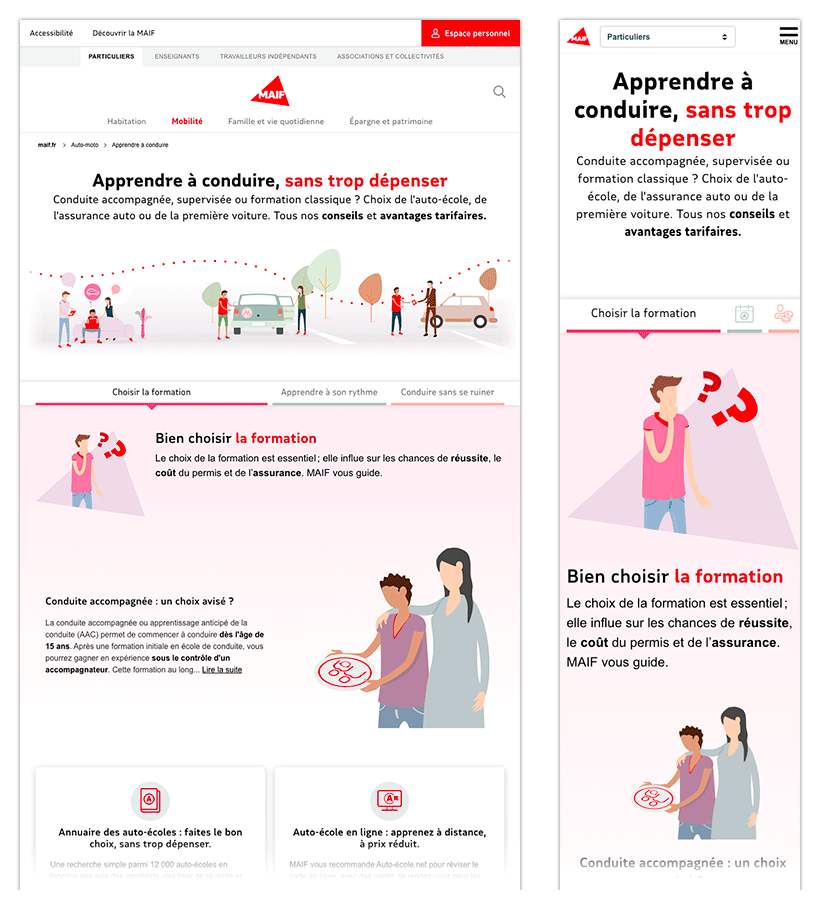
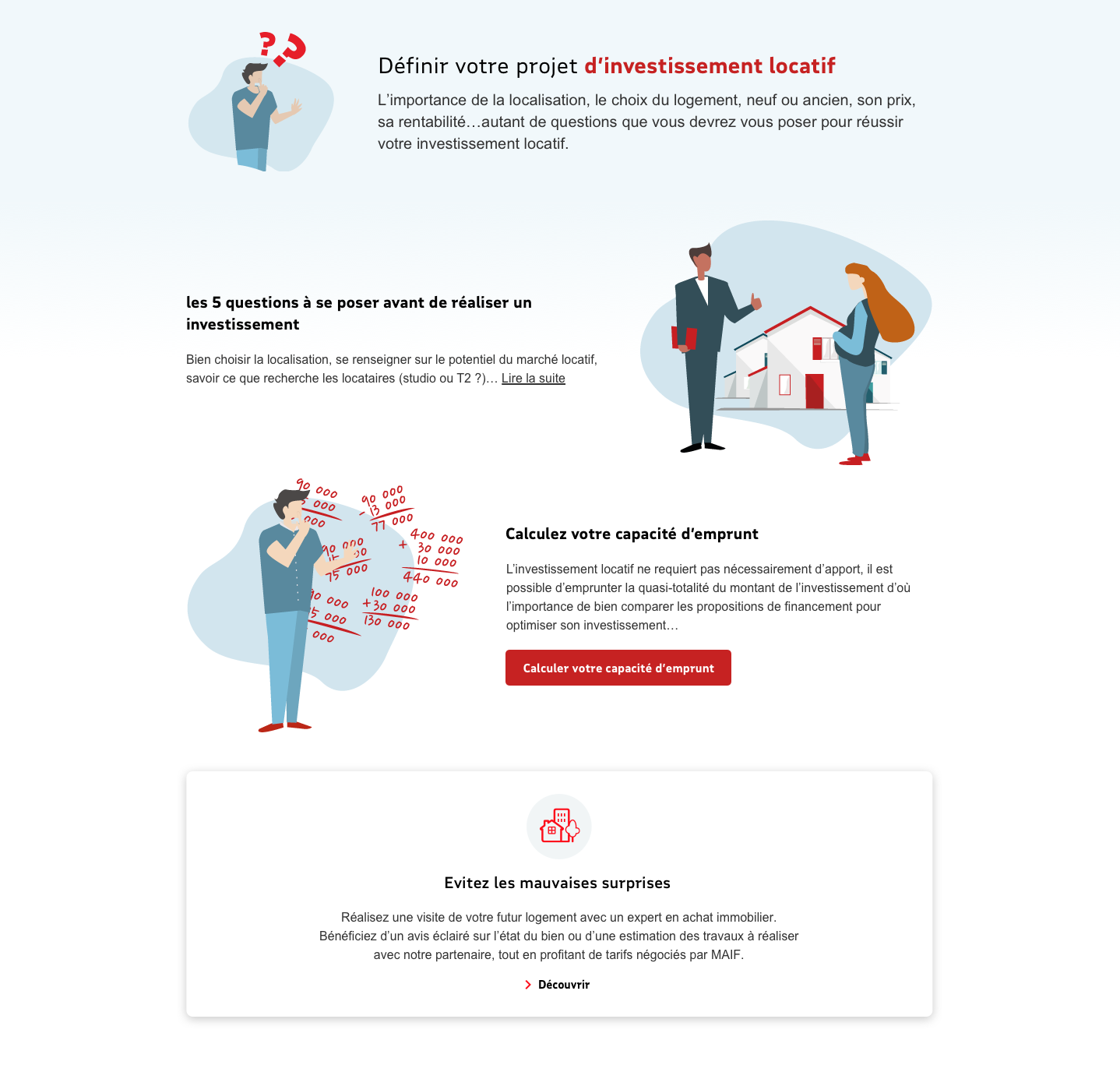
Afin de mieux appréhender ce template, voici quelques exemples déjà en ligne à découvrir :

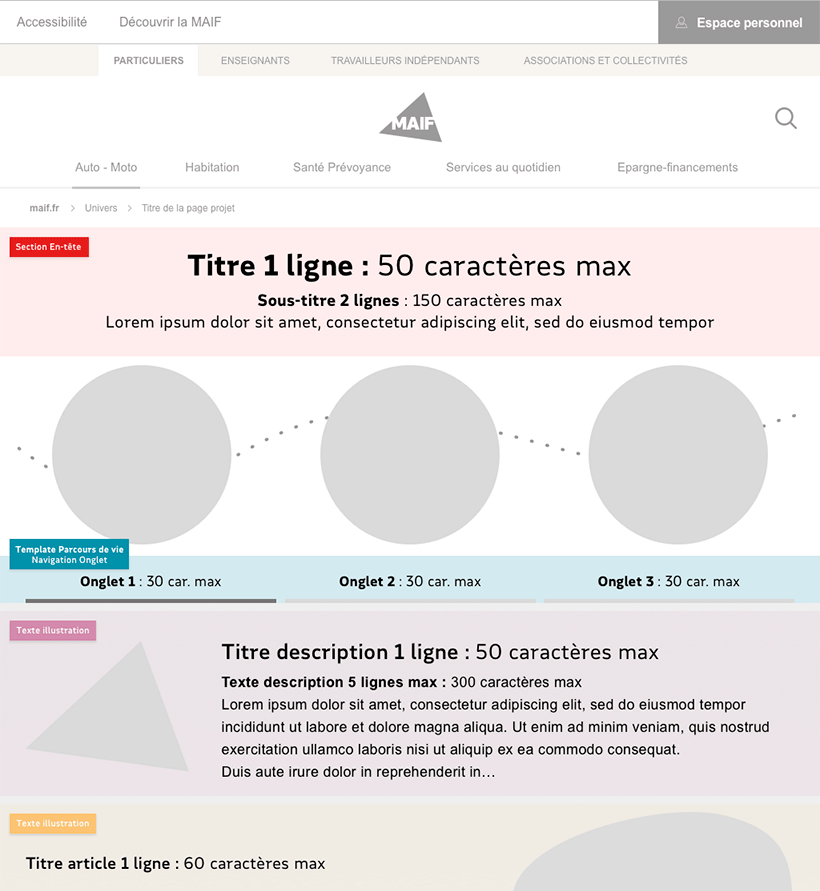
Afin de vous aider à composer votre page, nous avons créé un gabarit pour vous permettre d’organiser vos contenus et de calibrer vos wordings en fonction du template « projet » par le biais d’une mise en situation des composants disponibles.
Guide de calibrage
PDF349 KoConcept de la page projet

Ce concept de gabarit a pour vocation de pouvoir rendre digeste, compréhensible et claire une page avec beaucoup de contenus.
C’est une page qui doit raconter une histoire autour d'un projet.
Un projet est composé de n étapes, n thématiques.
- Les 4 types d'axes suivants peuvent être abordés dans cette page :
- produit,
- services,
- outils,
- edito.
Il est possible d'avoir les 4 axes abordés à la fois dans une même page, ou de n'avoir qu'un ou deux axes abordés selon le projet.
Chaque projet est différent et surtout les éléments constituants un projet sont divers.
Ainsi selon le contexte, il faudra choisir les axes qui seront traités dans votre page projet, et l'ordre d'importance des axes.
Sur un sujet donné, il sera peut être utile d'aborder un thème grave avec de l'édito en premier, tout comme il peut être intéressant de positionner un partenaire de services ou un produit en tête de page pour augmenter la conversion. Chaque projet est différent, et chaque équipe devra réfléchir à la meilleure organisation de contenus.
À noter que lors des travaux de conception de ce concept, il a été proposé de faire plusieurs pages pour décrire un projet.
Mais cette proposition a été mise de côté, ainsi nous préconisons une seule page par projet avec des éléments permettant une navigation adéquate.
Les ingrédients
Les illustrations

Pour se démarquer visuellement des autres pages, et pour renforcer le storytelling, nous faisons le pari d’utiliser les illustrations.
Une illustration principale qui contient n saynètes ; une saynète est une étape du projet, elle doit donc bien en illustrer le propos.
Chaque saynète doit porter la teinte de couleur liée à l’étape.
Au sein de l’illustration principale, il est demandé de faire figurer un fil rouge de pointillé pour donner une impression de continuité, de lien entre les saynètes.
L’illustration principale doit se fondre dans le chapo de la page qui porte le titre H1 et le sous titre.
- déterminer rapidement les couleurs d'onglet qui seront déclinées en nuance dans les saynètes d'étapes
- terminer par l'image "Frise" en assemblant l'ensemble des saynètes, elle ne s'affiche pas en version mobile,
- ranger les illustrations en .SVG dans un dossier image dédié à la page.
Elles sont nommées selon le principe suivant :
- pour la frise :
ajout du suffixe -frise
exemple : nom-de-la-page-frise
- pour les petites scènes des sections /onglet :
ajout de suffixe numéraire correspondant à l'ordre d'apparition et d'emplacement dans les onglets -1AcolX, le "1" correspondant à la première section, le "2" à la deuxième section... les lettres "A", "B" pour différencier les scènes présentent sur une même section, le X correspondant à l'encombrement du visuel sur 12 colonnes
exemple : nom-de-la-saynete-2C-col6, pour la 3eme illustration dans la section 2 sur une largeur de moitié d'écran
- pour la frise : 2400px * 550px
- pour le composant titre : 255px * 205px
- pour le composant texte-illustration
- 4 colonnes : 347px * 370px
- 5 colonnes : 440px * 370px
- 6 colonnes : 530px * 370px
- 7 colonnes : 621px * 370px
- 8 colonnes : 713px * 370px
Teintes

Afin de rendre encore plus claire la lecture de la page, nous avons décidé d’apporter de la couleur.
Une teinte de couleur par étape, cette couleur sera déclinée tout au long de la page de façon à permettre à l’utilisateur de savoir dans quelle étape il se trouve au scroll.
Ces teintes seront exploitées aussi au sein du module de navigation pour souligner le libellé des étapes.
Chaque saynète doit porter la teinte de couleur liée à l’étape.
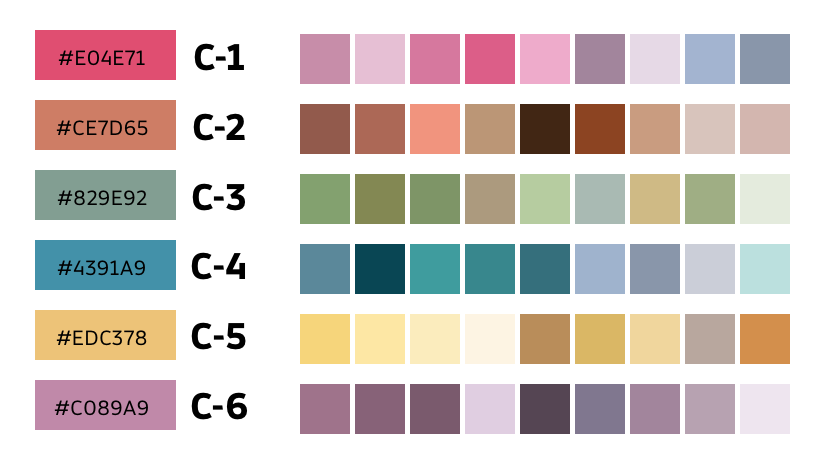
- 6 nuances déterminées avec une équivalence CSS
- ROSE #E04E71 : c-1
- ORANGE #CE7D65 : c-2
- VERT Prasin #829E92 : c-3
- BLEU Paon #4391A9 : c-4
- JAUNE #EDC378 : c-5
- MAUVE Orchidée #C089A9 : c-6
Ces teintes sont répertoriées dans la librairie sketch "library-maif-color" sous le style "MAIF/ill-frise/..."
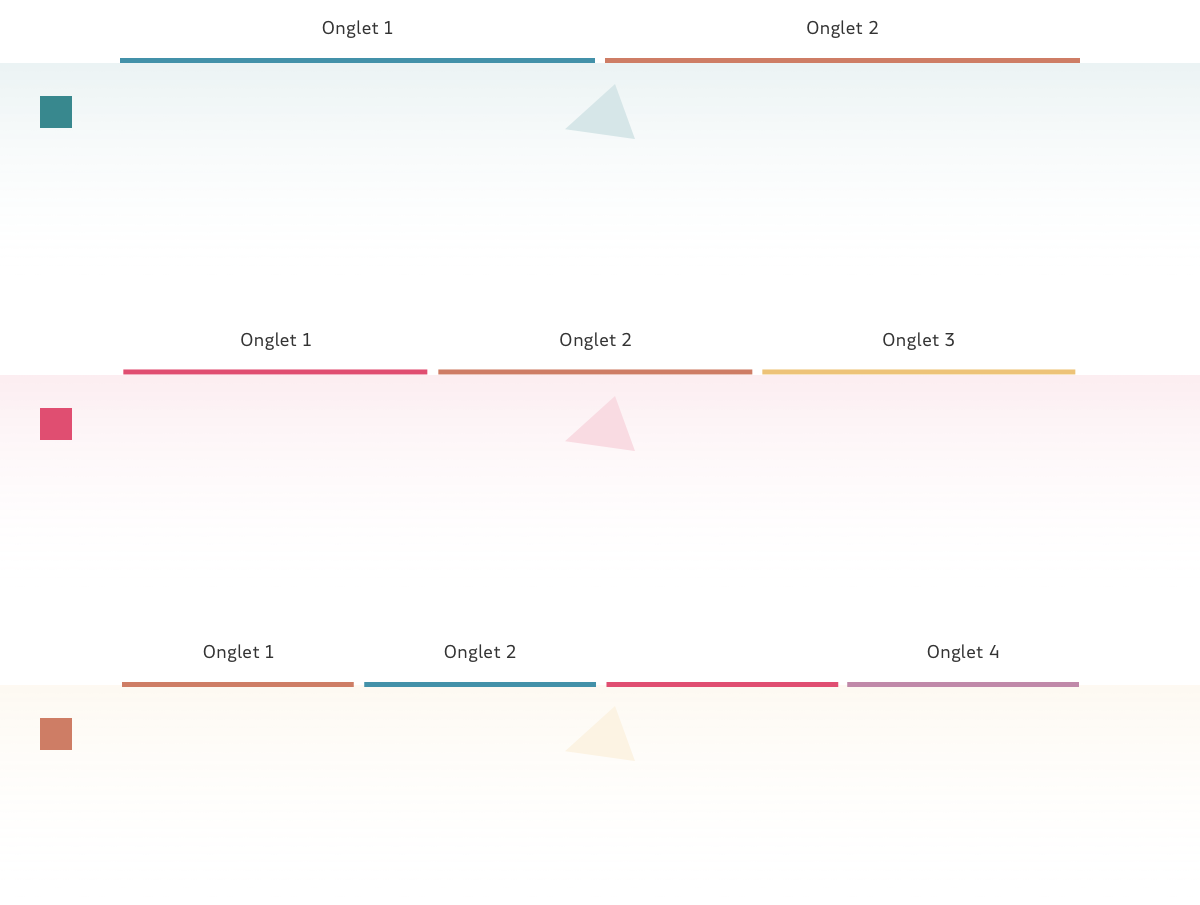
Navigation - onglets

En complément, un module de navigation est disponible pour permettre à l’utilisateur de mieux naviguer dans la page.
Ce module lui permet d’accéder rapidement à la section dédiée à une étape, une thématique.
Le module de navigation a un comportement spécifique. Une ancre est spécifiée pour chaque étape/thématique, ce qui permet à l’utilisateur d’être positionné en début de section lorsqu’il clique sur une étape/thématique du module de navigation. Au scroll dans la page, le module de navigation reste sticky en haut de l'écran.
Lorsque l'utilisateur se trouve sur une des sections, alors son élément de navigation associé prend un état "actif", le différenciant graphiquement des autres sections de navigation.
Les couleurs des onglets sont reprisent dans chaque section. Si le triangle MAIF est intégré aux petites illustrations de la section il prend la couleur de l’onglet sélectionné avec une opacité de 20%.
- Le nom de l'onglet décrit une notion. Il est préférable qu'il tienne sur une ligne ce qui le limite en nombre de caractères (espaces compris) :
- pour 2 onglets : entre 30 et 35 caractères
- pour 3 onglets : entre 20 et 25 caractères
- pour 4 onglets : entre 15 et 20 caractères
Section

Chaque section doit porter le contexte de l’étape.
Elle doit commencer par un titre qui porte la balise H2 (module titre).
Le titre peut être complété par un sous-titre descriptif et une petite illustration qui reprend la teinte associée à la section.
Ensuite peuvent être ajoutés les modules communs suivants : bouton, texte illustration, rassurance, vente croisée, boite à outils, texte accordéon, conseils, passerelle, contact …. Et aussi le module landing produit.
Pour encore mieux identifier les sections elles s'étendent sur un fond dégradé de la couleur de l'onglet qui lui est associé. Ce dégradé lumineux se construit avec une opacité à 10% de cette nuance jusqu’au blanc.
La structure de l’info dans la section est importante. La hiérarchie du contenu se fait de sorte que l'élément le plus important se situe en début de section, l'élément le moins important en fin ; le tout en respectant un ordre chronologique, lorsque cette logique s'applique.
Il est possible de mixer des contenus de type Edito, produit ou services dans une même section. Une section n'est pas forcément dédiée à une typologie de contenus.
Une fois une étape terminée, on passe à l’ étape suivante, on itère comme pour la première étape.
À noter :
Pour plus d’homogénéité, si l'association "titre + illustration" est utilisée au début d'une section alors elle sera appliquée sur l'ensemble des sections.
Structure de la page

Ces pages projets doivent raconter une histoire et cette histoire doit contenir entre 2 et 4 étapes ou thématiques.
Ces étapes peuvent être indépendantes les unes des autres ou se suivrent dans un ordre chronologique.
Nous avons fait le pari de proposer un gabarit d’une seule page avec un module de navigation qui reprend les différentes étapes, et permettre à l’utilisateur d’accéder en 1 clic à une des étapes.
Ce système a pour but de guider l'utilisateur et de lui permettre une expérience simple et facilement compréhensible malgré la densité de contenu.
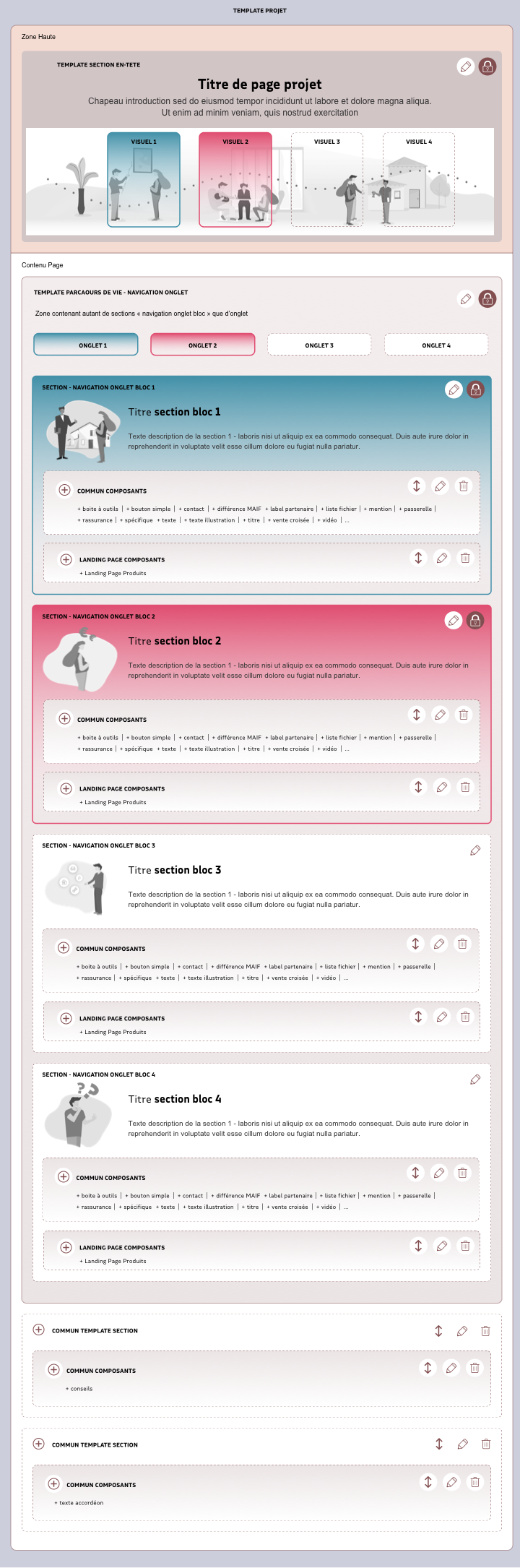
- Concrètement, nous proposons :
- 1 zone haute composée d'un titre de page avec une illustration de type narrative
- 1 template Parcours de vie - Navigation onglet : de 2 à 4 sections
- 1 section pour l’édito avec l'utilisation du module Conseils
- 1 section pour la FAQ avec l'utilisation du module texte accordeon
Chaque squad devra donc être en mesure de lister tout le contenu, puis de le classer et structurer en étapes. Des ateliers de co-conception avec toutes les parties prenantes permettent de réaliser cet exercice rapidement et efficacement. Il est judicieux d'y associer l'équipe marketing, ComDev, l'équipe SEO et la digital analyse en plus des membres de la squad (UX designer, PO, UI designer).
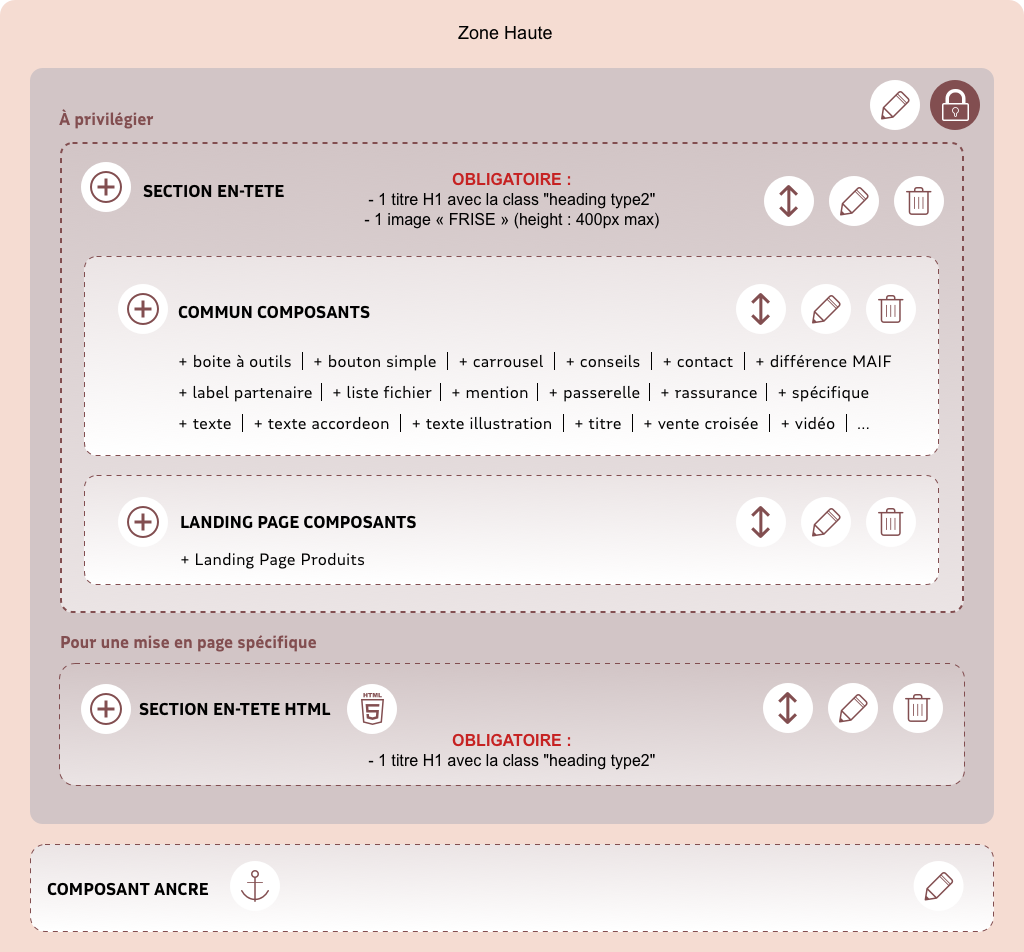
Zone haute

Elle est constituée obligatoirement de l'une ou l'autre des "section en-tete" ou "section en-tete HTML", auquel peut s'ajouter le composant "Ancre".
En règle générale, il faut privilégier "section en-tete" pour la conception d'une page projet.
- La "section en-tete" contient :
- Obligatoirement :
- 1 titre de page H1 avec la class CSS "heading type2"
- 1 illustration "frise"
- Facultatif :
- "commun composants"
- "landing page composant"
L'utilisation de la "section en-tete HTML" est à prévoir lors d'une mise en page spécifique à laquelle ne peut pas répondre la structure prévue dans la "section en-tete". Dans ce cas cette section HTML porte obligatoirement le titre de page H1 avec la class CSS "heading type2"
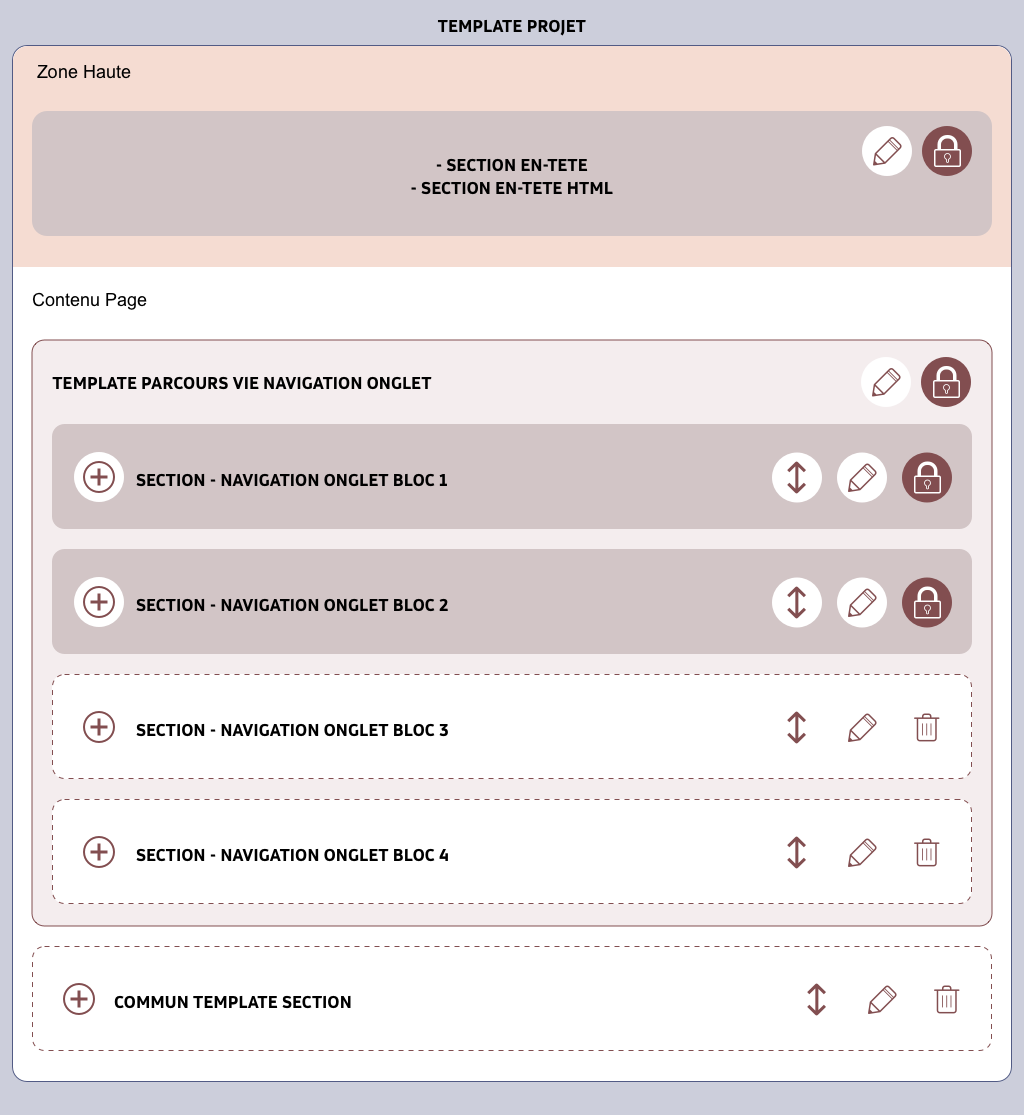
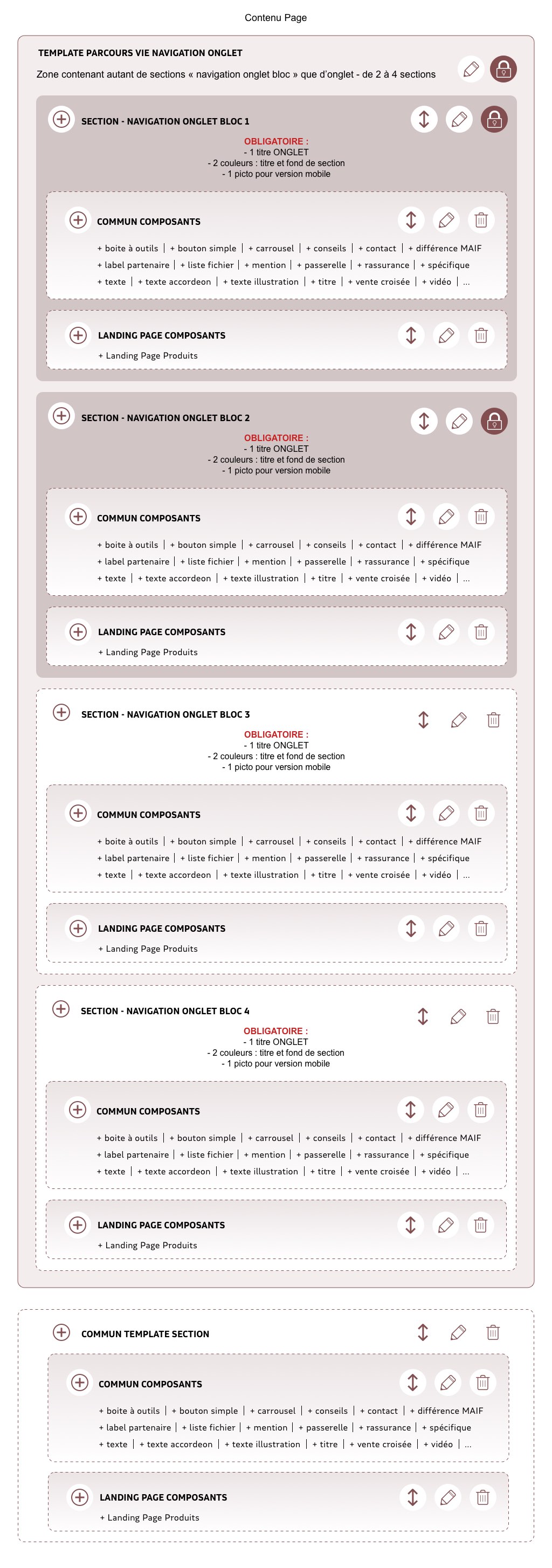
Contenu page

La partie basse d'une page projet contient obligatoirement un "Template Parcaours de vie - Navigation onglet". Celui-ci comprend au minimum 2 sections - "Navigation onglet bloc" et 4 au maximum.
Chaque section "Navigation onglet bloc" renferme :
- obligatoirement : 1 titre d'onglet, 2 couleurs (titre et fond dégradé de section) et 1 picto pour la version mobile
- aléatoirement mais de manière homogène des composants de type commun
Enfin il est conseillé de finir sur une touche d’edito plus générale et d’appeler une section avec le module conseils et une section avec le module texte-accordéon pour une FAQ.
Liste des modules
Ce référentiel n'est accessible que via le réseau local .