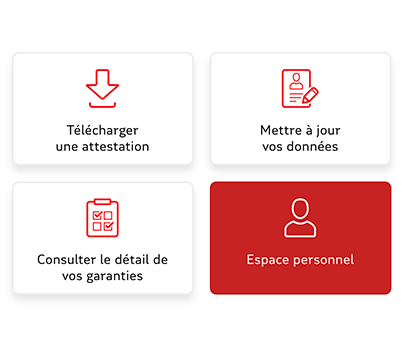
- Le picto et le titre sont centrés et empilés l'un en dessous de l'autre
- La forme du bouton est soit carrée ou rectangulaire haut
Boutons
#bouton-primaire
Bouton primaire
Le bouton primaire est l'action principale de la page, tous gabarits de pages confondus.
#bouton-secondaire
Bouton secondaire
Le bouton secondaire est réservé aux pages produit/édito et il est utilisé s'il y a plus d'une action à réaliser sur un même ensemble (exemple : "obtenir un tarif" en primaire, "découvrir nos formules" en secondaire).
#bouton-tertiaire
Bouton tertiaire
Le bouton tertiaire est le design du bouton secondaire réservé aux pages de services en ligne (voir formulaires).
Bonnes pratiques





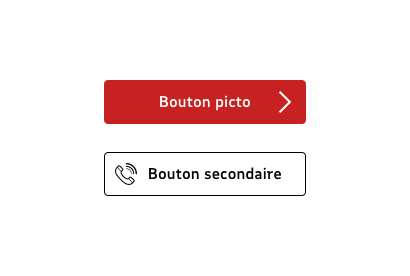
Les boutons primaires et secondaires peuvent être utilisés avec une icones à gauche ou à droite :
A ne pas faire

Titre trop long ou Titre sur 2 ou 3 lignes.

Couleur différente du titre du bouton et non accessible.
#bouton-promote
Bouton promote
L'objectif de ce type de boutons est de promouvoir et permettre un accès à un service ou un produit (pas d'action de type découvrir).
- Il est proposé en 2 déclinaisons :
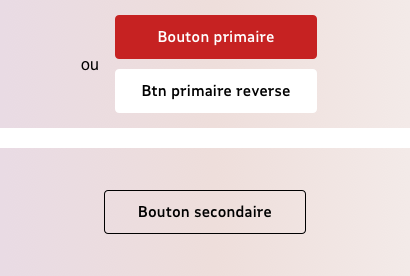
- primaire, blanc avec un ombré de manière systématique et sans contour en état désactivé.
- secondaire, rouge pour une mise en avant d'un des boutons d'une liste
Chacune de ces déclinaisons présente deux rendus graphiques pouvant être d'aspect différent en fonction du device. En état désactivé un effet de tonalité descendue est appliqué aux boutons.


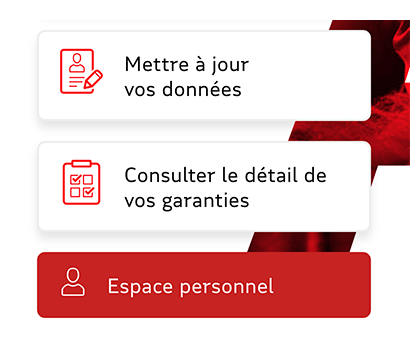
- Le picto est ferré à gauche suivi du titre
- La forme du bouton est rectangulaire allongée

- Il existe une option au survol :
- l'apparition d'une flèche dans un demi-cercle rouge sur le côté droit
- uniquement pour les boutons primaires et de rendu carré
Primaire
Large : rendu rectangle allongé en desktop et en mobile
Large XS dont l'aspect est différent en fonction du device. Soit en Desktop de type carré, en mobile rendu rectangle
Secondaire
Dans les formulaires
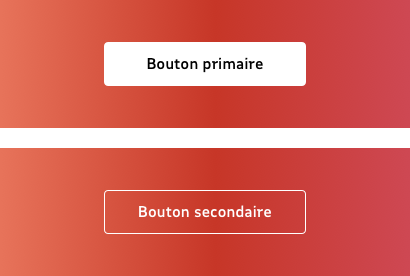
Selon le contexte de conception: conception d'une page éditoriale ou conception d'un service métier, l'aspect graphique évolue.
En effte, la forme arrondie des boutons est conservée, mais la couleur varie selon le contexte.
Il est préconisé de faire des libellés courts, avec des verbes à l'infinitif.
#bouton-interface
Bouton interface
Usage
Il existe plusieurs déclinaisons des boutons :
- Bouton primaire
- Bouton secondaire
- Bouton tertiaire
En terme de couleur, les boutons primaires doivent retenir plus l'attention que des boutons secondaires ou tertiaires, ainsi l'importance visuelle est essentielle dans la distinction de 2 actions représentées sous forme de boutons cote à cote.
Cohérence de marque
La couleur des boutons a été travaillée au global pour garder une cohérence avec la charte graphique de la la marque MAIF
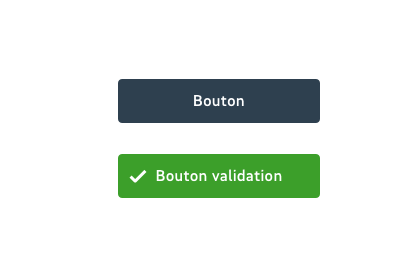
La conversion
Afin d'augmenter la conversion, le bouton d'action positive doit être plus fort visuellement que le bouton d'abandon dans les formulaires
Et concernant les pages edito, le bouton d'action principale doit être le plus visible possible
Les animations
Accessibilité
Positionnement services métier et Formulaire : plutôt côte à côte si possible. Edito : côte à côte si possible
A verifier : Le bouton secondaire est plutôt réservé aux pages édito et il est utilisé s'il y a plus d'une action à réaliser sur un même ensemble (exemple : "obtenir un tarif" en primaire, "découvrir nos formules" en secondaire).
A vérifier : A noter que la déclinaison tertiaire est utilisée sur dans les parcours, services métier.